The two ways to create a computer graphic
Did you know that there are only two basic ways to create a digital image? Whether you are graphic designer, illustrator, or photographer you are going to use one of these two types of computer graphic. The two basic types of computer graphic are vector art and raster art.
What the heck is vector art?
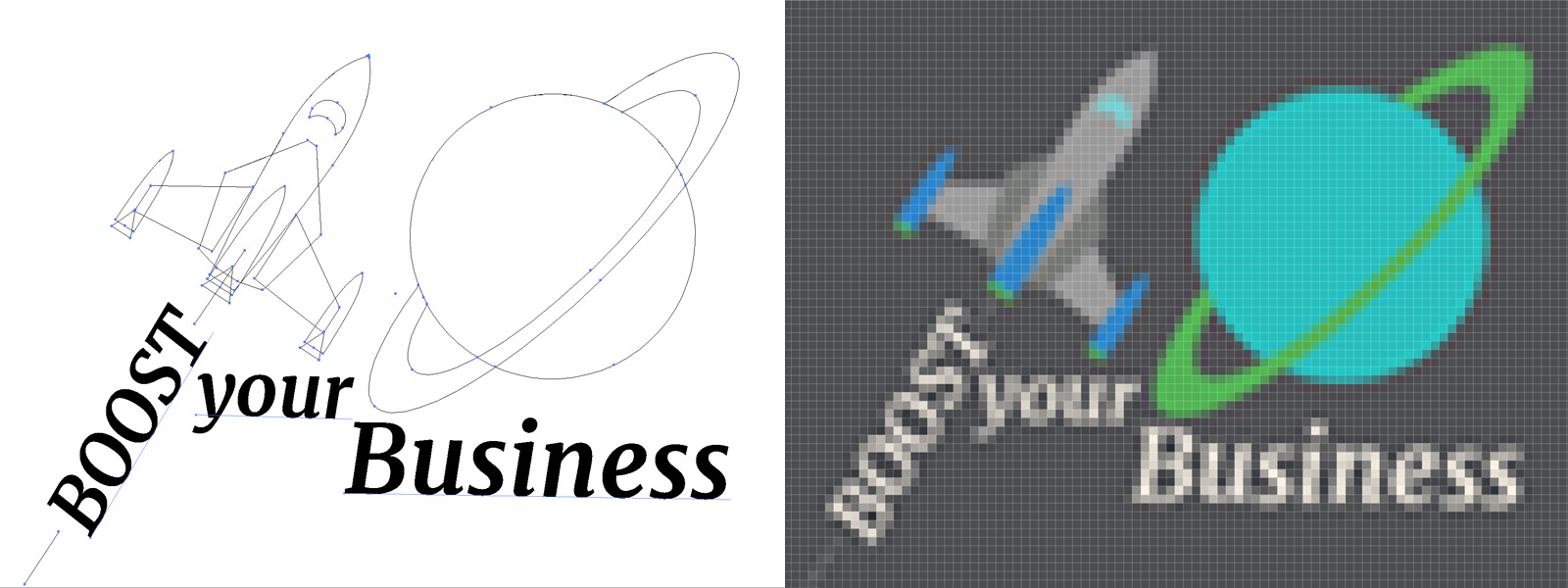
You might remember learning about vectors in your geometry class. Maybe you remember something about lines and angles. Well, that gives you a pretty good idea about vector art. A vector graphic is created with lines and shapes as well as angles and curves. Those lines and shapes are made up by points to create objects. In vector art, the graphic designer or illustrator creates and edits the objects that make up the art. When the file is saved, all the information to create the image is stored as mathematical data that defines the objects. A simple square shape, for example, has four points and each point is assigned a location.
Sounds complicated, so why have vector art?
The advantage to vector art is that it is scalable, without any loss of quality. Because all the art is defined mathematically, the image can be made any size and it will always be sharp. So it doesn’t matter if the graphic is going to be printed on a postage stamp, or projected on the moon, if it’s a vector file, it will look perfect at any size. Vector art is usually the best option for logo design and other graphic elements that need to be used in a lot of different sizes. Another advantage is that vector art usually has a smaller file size than a raster graphic of the same image.
OK, What about Raster Art?
You are creating raster art all the time and you don’t even know it. When you take a picture with a digital camera – presto – you’ve just made raster art! In raster art, the image is made up of a grid of pixels. Imagine a sheet of graph paper and every square is given a specific color. If you look at the graph paper close up, you can see the individual squares, but if you are farther away, you can’t see them, they all blend to form a picture. A graphic artist can create or alter the pixels to produce a final piece of raster art. When the file is saved, the data about the pixel grid is kept. If we were to make a square as raster art, the square could be just one pixel, or it could be thousands of pixels, depending upon the size of the square.
Why Do We Need Raster Art?
One really good reason is that raster graphics are the only way to create a photograph digitally. They are also used for art and illustration work that has lots of blends, textures, and gradients. Another advantage to raster art is that it can be made simulating traditional media. The artist or illustrator can “draw” and “paint” digitally in a way that closely simulates working with pencils, markers, brushes and paint, etc. Also, most images on the web are raster graphics. Even logos that might originally be vector art are typically “rasterized” to make a raster graphic for display on the web.